Monday, December 10, 2012
With a cause of justice, your enemies are easy to spot.
When your cause is justice, you can easily spot your enemies. They are the people who say they are your enemies and the people who say they are your friends and give you friendly advice that is aptly summed up as telling you to "Shut Up."
Monday, December 3, 2012
Saturday, November 24, 2012
Tat's Trivia Bot v. 3.66
Tat's Trivia Bot 3.7
Update: Latest Tat's Trivia Bot 3.69
Download: Tat's Trivia Bot, 3.66
The only thing this version really does is yell at you for not having your trivia directory correct. The previous version would simply die without yelling at you. This confused people considering the update in the later version of mIRC to move your mIRC directory from the program files directory to somewhere in your user applications directory. There's no real substantive changes beyond making it properly tell you your directory is wrong and blocking. But, this is apparently worthwhile because several of my very infrequent comments are, I believe, due to that quirk.
The only thing this version really does is yell at you for not having your trivia directory correct. The previous version would simply die without yelling at you. This confused people considering the update in the later version of mIRC to move your mIRC directory from the program files directory to somewhere in your user applications directory. There's no real substantive changes beyond making it properly tell you your directory is wrong and blocking. But, this is apparently worthwhile because several of my very infrequent comments are, I believe, due to that quirk.
Thursday, November 8, 2012
Wishes about Reality
I wish to live in a world where reality isn't a political issue. But, sadly I live in reality where reality is a political issue and I accept that, because it is, regrettably, true.
Monday, November 5, 2012
SSnot official election prediction.
Obama wins with 332 Electoral Votes.
Florida goes blue.
Without Florida it's 303 which is also quite likely. But, I'ma go optimism. And statistics.
Wednesday, October 31, 2012
Stealing disqualification from the jaws of victory.
I really wish skeptics would stop insisting that religious claims can't be tested. They commonly are tested. We test the claims that God did it, with regard to things as far reaching as lightning to diseases. Saying that we can't test such things is to say that we aren't winning, and we haven't been winning for hundreds of years. It's to declare that the games never happened and you are not allowed to play because you aren't sciencey enough. For goodness sakes they have been playing for a very long time, it just doesn't look like it because it's been a massive shutout. They've successfully used religion to explain a total of 0 things. But they have attempted to use religion to explain just about every mystery that came down the pike ever.
Oh there's something you don't understand? God does because God is busy doing it. Um, we solved this it's actually a neat previously unknown natural phenomenon. This has always been the case over thousands and millions of examples. It's saying that two horses that have raced together a million times and always, each and every time, my horse has won. And their horse has never won, and you want me to accept that the race doesn't count because their horse is blind or something. That because it isn't a fair fight and they keep getting slaughtered that I should just nullify the scores and give a wink and a nod to people endorsing the scientific equivalent of magic.
It's a strange illusion but overwhelming and utterly universal evidence looks strangely like no evidence at all. Take life after death for example. Is this some great mystery that we should continue to explore and offer platitudes about not understanding or it being ununderstandable? Well, no. We've got massive amounts of evidence as to what consciousness is and generally how it works and it's a process of neurons in the brain, neurons which rot away and stop functioning. We've made a massive number of observations and nobody has reported something without a brain being conscious or anything that has consciousness not also having a brain. Skullfulls of neurons are overwhelmingly likely to be the way to arrive at consciousness. And even if we could design computers to have consciousness, they would do so by doing what brains do. This overwhelming web of evidence is overwhelming not non-existent. You don't get to say nobody knows when I have every observation anybody has ever made about consciousness on my side and they have jack squat to support their assertions.
One could assemble a pretty good argument just from the evidence and the claims. For example, why can't the dead conscious people who are aware and still exist within the beliefs of religion not talk to the living. I mean if a dead mother told her child that hell was real and heaven was real and don't make that mistake you're making, it would be a powerful thing. If the dead could communicate with the living pretty much everybody would accept the one true religion. Under my beliefs the reason why the dead cannot communicate is taken for granted, they are dead. Being material and having that material stop functioning right precludes communication and a meeting of minds because one of the minds no longer exists. Under religion, there's no theological reason why it shouldn't happen, in fact, it likely never occurred to many of them at all. I'm sure they could make something up, but it would be made up, my understanding of the world takes it as a given. There is no direct path from when you die, your consciousness persists which precludes communication. There is a direct path from when you die, you are dead, which not only explains that but necessarily predicts it.
If a different outcome could render you wrong, you do not get any credit. If a plane crash kills everybody but one single child and you'd declare that an act of God. Then when a plane crashes and kills only that one child and nobody else, you should stop and note that your religion only explains that first data set and given the second data set you must reevaluate your understanding of the universe. -- Oddly that never happens. If science is right about things, and religion is wrong about things. Don't try to declare it a draw because after all maybe some different religion could theoretically be right or at least moot and untestable. It doesn't help. They lost. And sure being unable to play and losing both score zero points, but they aren't the same thing. They could have scored as many points as they earned, they just didn't earn any.
Oh there's something you don't understand? God does because God is busy doing it. Um, we solved this it's actually a neat previously unknown natural phenomenon. This has always been the case over thousands and millions of examples. It's saying that two horses that have raced together a million times and always, each and every time, my horse has won. And their horse has never won, and you want me to accept that the race doesn't count because their horse is blind or something. That because it isn't a fair fight and they keep getting slaughtered that I should just nullify the scores and give a wink and a nod to people endorsing the scientific equivalent of magic.
It's a strange illusion but overwhelming and utterly universal evidence looks strangely like no evidence at all. Take life after death for example. Is this some great mystery that we should continue to explore and offer platitudes about not understanding or it being ununderstandable? Well, no. We've got massive amounts of evidence as to what consciousness is and generally how it works and it's a process of neurons in the brain, neurons which rot away and stop functioning. We've made a massive number of observations and nobody has reported something without a brain being conscious or anything that has consciousness not also having a brain. Skullfulls of neurons are overwhelmingly likely to be the way to arrive at consciousness. And even if we could design computers to have consciousness, they would do so by doing what brains do. This overwhelming web of evidence is overwhelming not non-existent. You don't get to say nobody knows when I have every observation anybody has ever made about consciousness on my side and they have jack squat to support their assertions.
One could assemble a pretty good argument just from the evidence and the claims. For example, why can't the dead conscious people who are aware and still exist within the beliefs of religion not talk to the living. I mean if a dead mother told her child that hell was real and heaven was real and don't make that mistake you're making, it would be a powerful thing. If the dead could communicate with the living pretty much everybody would accept the one true religion. Under my beliefs the reason why the dead cannot communicate is taken for granted, they are dead. Being material and having that material stop functioning right precludes communication and a meeting of minds because one of the minds no longer exists. Under religion, there's no theological reason why it shouldn't happen, in fact, it likely never occurred to many of them at all. I'm sure they could make something up, but it would be made up, my understanding of the world takes it as a given. There is no direct path from when you die, your consciousness persists which precludes communication. There is a direct path from when you die, you are dead, which not only explains that but necessarily predicts it.
If a different outcome could render you wrong, you do not get any credit. If a plane crash kills everybody but one single child and you'd declare that an act of God. Then when a plane crashes and kills only that one child and nobody else, you should stop and note that your religion only explains that first data set and given the second data set you must reevaluate your understanding of the universe. -- Oddly that never happens. If science is right about things, and religion is wrong about things. Don't try to declare it a draw because after all maybe some different religion could theoretically be right or at least moot and untestable. It doesn't help. They lost. And sure being unable to play and losing both score zero points, but they aren't the same thing. They could have scored as many points as they earned, they just didn't earn any.
Thursday, October 18, 2012
Statistical explanations and the 2nd Presidential Debate
After the 2nd presidential debate, I was watching the MSNBC discussion and Al Sharpton made the point that the area had a lot of African Americans but only one African American was there to ask questions. Earlier this campaign cycle Mitt Romney in one poll scored a 0 with African Americans. In a poll they found absolutely no African Americans who supported Romney. It's quite rare. But, also very relevant. The makeup of the audience of the town hall there is "undecided" voters, who are uncommitted and from the local area. That's a massive bias in the numbers. That demographic isn't the wishy-washy with support. Hence the appearance of white-washing.
Monday, October 8, 2012
iPS wins Nobel Prize. Yay.
Actually there's a contest on PZ's blog to guess this, really it's a yearly link to the place that actually runs the guesses, and I keep overestimating the turn around time on Nobel Prizes. Last year I even posted that Perlmutter was too soon as I guessed that guy who invented LEDs. And I was pretty sure that Shinya Yamanaka was a few years off. Perlmutter won last year and Yamanaka just won.
He made a reset switch for cells. You can now make a skin cell into a stem cell. America might have figured it out first, but we were prevented from doing stem cell research, during the Bush years. And that's how you figure this stuff out. You look at the stuff doing the stuff and see if you can force it to do that stuff.
He made a reset switch for cells. You can now make a skin cell into a stem cell. America might have figured it out first, but we were prevented from doing stem cell research, during the Bush years. And that's how you figure this stuff out. You look at the stuff doing the stuff and see if you can force it to do that stuff.
Monday, October 1, 2012
Tuesday, September 18, 2012
Anti-blur
One of the odd bits in graphics are some of the functions being consistently lossy. One might well think that blur and sharpen are polar opposites of each other, that one could somehow apply a blur and then unblur it. But, that's not really true. The way the functions work is by applying a specific convolution to every pixel. For example a box blur is:
.1, .1, .1
.1, .1, .1
.1, .1, .1
It has 9 parts and each of those parts is divided up and dispersed to the adjacent pixels. So it averages the color there with all the colors of the colors next to it to arrive at the new color for the pixel. The sharpen function:
-0.1, -0.1f, -0.1,
-0.1, 1.8, -0.1,
-0.1, -0.1, -0.1
Which is to say the center pixel is made 80% brighter and all the adjacent pixels lose ten percent of that pixel's color. The functions do not need to add up to 1, but if they don't the image either gets brighter or darker overall. This is sort of the inverse of the former except that because of spreading it can well lose detail as the color migrates around.
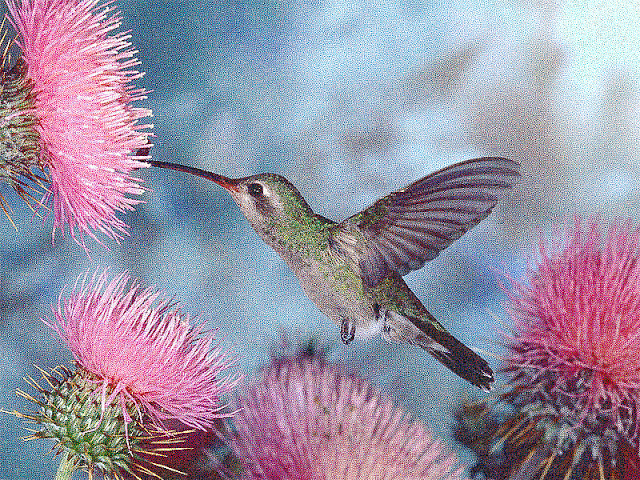
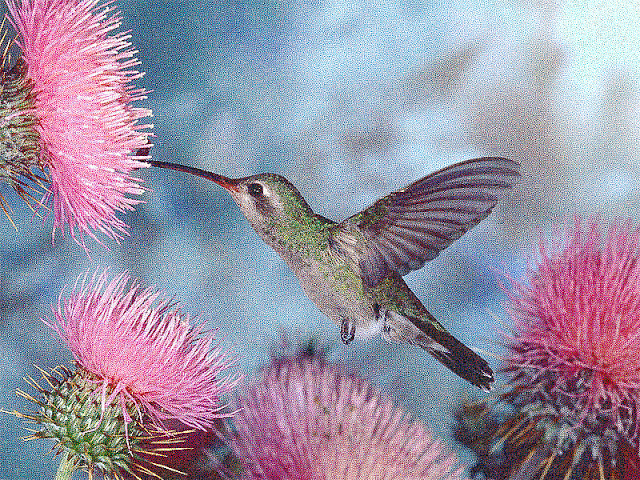
Using this original image.
Let's see a couple things. Sharpened.

Sharpened and Blurred
Anti-Blurred
As a fun quirk, I tried to solve the image for blurring. Finding an image which would best look like the original image after being blurred. Which is, I believe, going to be an np problem. As one path precludes other paths, and your likely going to run through the problem with some approximation. In fact, it might be possible to apply such an algorithm to a color quantized image sans blurring with implied blur and render images which are data sparse and solvable to something approximating the original image. Like a blur-implied gif image. The anti-blurred image approximation (finding the optimal might well be np-impossible, or rather knowing that it's the optimal when you have it).
Anti-Blurred Image Blurred
When we apply a box blur to the image we get the above.
There may be some merit to the idea, but it might need some better encoding methods. As is this takes the same amount of data to display the blur-implied image than the original image. But, it may well have some methods therein to allow for pretty effective color mixing from a reduced subset of colors.
Using this original image.
Let's see a couple things. Sharpened.

Sharpened and Blurred

Anti-Blurred

As a fun quirk, I tried to solve the image for blurring. Finding an image which would best look like the original image after being blurred. Which is, I believe, going to be an np problem. As one path precludes other paths, and your likely going to run through the problem with some approximation. In fact, it might be possible to apply such an algorithm to a color quantized image sans blurring with implied blur and render images which are data sparse and solvable to something approximating the original image. Like a blur-implied gif image. The anti-blurred image approximation (finding the optimal might well be np-impossible, or rather knowing that it's the optimal when you have it).
Anti-Blurred Image Blurred

When we apply a box blur to the image we get the above.
There may be some merit to the idea, but it might need some better encoding methods. As is this takes the same amount of data to display the blur-implied image than the original image. But, it may well have some methods therein to allow for pretty effective color mixing from a reduced subset of colors.
Thursday, September 13, 2012
Thomas Babington Macaulay (Quotes)
To every man upon this earth
Death cometh soon or late.
And how can man die better
Than facing fearful odds,
For the ashes of his fathers,
And the temples of his gods?
Horatius, st. 27.
Thursday, September 6, 2012
Color Distribution Methodology
Getting independent colors which are maximally dissimilar from all previous colors is a fairly common problem. The standard suggested algorithm is to subdivide the most significant differences in colors and then pattern them. I thought this was the case too. So much so that I solved the problem because I thought it would be very useful (and it might). Generally this required two minor breakthroughs understanding how to encode maximally significant differences in colors through binary (flip the ends), which I went through a lot of struggle to get to including my anti-gray codes and derivation algorithm and proof (intersperced gray codes with an additional zero anywhere in it and flipped will maximize hamming distance). And secondly understanding the patterning such that I could derive any value without iteration of the previous values.
Well, looking at the results, it quickly seems that they aren't that great.

Largely there are issues with greens being pretty close even when their RGB values are far, and the patterns constantly making what turn out to be slight variations of your standard pure colors RGB and CYM. You start clashing rather quickly.
The better solution is computationally much more difficult. And generally sort of cheating. You do the hard work. You run through every color you can represent in RGB (16,77,216 of them) and run a heavy duty color distance routine, likely CIE-Lab 2000, then you go in there and manually choose the colors. And then use this as a master list and just read from the list. The standard solution starts picking some greens that look pretty much like the previous greens after like 20. And you should be able to get like 50 colors or so which are visually distinct from one another. Perhaps with pruning of the list by hand.
Using 20k guesses (rather than brute forcing 16-million) I produced this after an hour or so.

There's likely not much left to gain brute forcing the algorithm, but I did (for a smaller value 64) and came out with this.

Which manages to out perform the heck out of the dividing algorithm and could just be read by a standard list. There might be some enhancements to be achieved by converting away from finding maximally good results initially which may cost the overall result to become pareto optimal. Or employ something like k-mean clustering in LabDE2000 colorspace (not really defined as a colorspace but pretty much is exactly that) to better maximize the list. Or goodness forbid collect data by humans voting (it's how the color spaces came about, that and math to approximate that data). Although, this would need to be done in somewhat controlled systems because human eyes are excessively sensitive to conditions. Some colors look similar on a black background when they wouldn't on a white background. Which could maybe be randomized to average out or find colors that do this less than others. It wouldn't be too hard to define a list or two which specifically address this question, because programmatically the question of which colors seem very distinct from a set of previously distinct colors has nothing really to do with computers but humans and how they perceive color, and the ability to approximate this has everything to do with humans and not that much to do with programming.
Observations which have been noted before.
http://www.edwardtufte.com/bboard/q-and-a-fetch-msg?msg_id=0001JS
There are some good color dictionaries out there. But, I'm not convinced there are much more optimal solutions. And it turns out the algorithms needed are much better at making color dictionaries than they would be generating colors on the fly. And since we're dealing with 64 colors max, we're much better doing that.
Well, looking at the results, it quickly seems that they aren't that great.

Largely there are issues with greens being pretty close even when their RGB values are far, and the patterns constantly making what turn out to be slight variations of your standard pure colors RGB and CYM. You start clashing rather quickly.
The better solution is computationally much more difficult. And generally sort of cheating. You do the hard work. You run through every color you can represent in RGB (16,77,216 of them) and run a heavy duty color distance routine, likely CIE-Lab 2000, then you go in there and manually choose the colors. And then use this as a master list and just read from the list. The standard solution starts picking some greens that look pretty much like the previous greens after like 20. And you should be able to get like 50 colors or so which are visually distinct from one another. Perhaps with pruning of the list by hand.
Using 20k guesses (rather than brute forcing 16-million) I produced this after an hour or so.

There's likely not much left to gain brute forcing the algorithm, but I did (for a smaller value 64) and came out with this.

Which manages to out perform the heck out of the dividing algorithm and could just be read by a standard list. There might be some enhancements to be achieved by converting away from finding maximally good results initially which may cost the overall result to become pareto optimal. Or employ something like k-mean clustering in LabDE2000 colorspace (not really defined as a colorspace but pretty much is exactly that) to better maximize the list. Or goodness forbid collect data by humans voting (it's how the color spaces came about, that and math to approximate that data). Although, this would need to be done in somewhat controlled systems because human eyes are excessively sensitive to conditions. Some colors look similar on a black background when they wouldn't on a white background. Which could maybe be randomized to average out or find colors that do this less than others. It wouldn't be too hard to define a list or two which specifically address this question, because programmatically the question of which colors seem very distinct from a set of previously distinct colors has nothing really to do with computers but humans and how they perceive color, and the ability to approximate this has everything to do with humans and not that much to do with programming.
Observations which have been noted before.
http://www.edwardtufte.com/bboard/q-and-a-fetch-msg?msg_id=0001JS
There are some good color dictionaries out there. But, I'm not convinced there are much more optimal solutions. And it turns out the algorithms needed are much better at making color dictionaries than they would be generating colors on the fly. And since we're dealing with 64 colors max, we're much better doing that.
Tuesday, September 4, 2012
Color Space Comparisons.
So which color space is best.
Using a list of 9413 0 <= R,G,B <= 255, Step 15 colors (17³). And the orange from the Blogger icon. I sorted a bunch of 4x4 boxes for a large variety of color spaces. The diagrams are read left to right top to bottom. The first color is the index color. And the point is to have the colors very similar to that color closer to it. And try to avoid having any colors close to that color further away or very dissimilar colors further. This is a bit hard to figure out but you can generally eyeball it. The top should be the matching colors. You shouldn't have very similar colors to that strewn about the diagram.
The boxes are 70x70 which is 1400, - 1 for the index color. This means 14 of the most different colors will not be shown.
Addative color. Don't think Euclidean is the simplest distance. I literally took the value distances of the R, G, B, added them up and called that a distance.
Euclidean Distance RGB
Sqrt(R² + G³ + B²)
Redmean
long rmean = ( (long)r1 + (long)r2 ) / 2;
long r = (long)r1 - (long)r2;
long g = (long)g1 - (long)g2;
long b = (long)b1 - (long)b2;
return Math.sqrt((((512+rmean)*r*r)>>8) + 4*g*g + (((767-rmean)*b*b)>>8));
Given at:
http://www.compuphase.com/cmetric.htm
Which is actually a pretty great article.
Luv, Standard Euclidean
The Redmean page says it gives pretty close to Luv colorspace with much less programming power needed. So here's Luv. Luminescence u, v.
Lab, Delta E (standard Euclidean distance)
sqrt(L² + a² + b²)
Lab, Delta 94
Same Lab color space, but rather than a standard Euclidean Color distance the good folks at CIE in 1994 decided to go ahead and tweak it a bit.
Lab, Delta E 2000, CIEDE2000
Using the reworked tweaked distance formula from 2000. I actually like quite a lot. It's my personal favorite and seems to give very consistent results. And consistently good results.
Lab Delta CMC
Intended for threads, paints, dyes, etc. It's the standard for that industry. Apparently you're much better off with a color to dye something than no color. Which is maybe why everything with no color is basically at the bottom, maximally far away from colors with saturation.
Hunter Lab, it uses the XYZ color space (which LAB also uses) and uses a different way to get the L,a,b values. Which are luminescence and some complementary colors.
HSL. You can't just plop this into a Euclidean distance formula you need to make a shape and get the distance within that shape. Anything with a hue, must have this done. Because H=360° and H=0° are not polar opposites, they are the same color. They should be in the same place not 360² away from each other.
In this case, I have some old code and it's wrapped up in a two stuck together half cone. Which is to say that it's a cone where the L value ends half way at the cone, and has maximal colors at L = 0.5.
HSB/HSV
Using value rather than lightness Placed into a cone.
double X = S*V*Math.cos(H);
double Y = S*V*Math.sin(H);
double Z = V;
Directly invokes the HSB routine from Java's Color.RGBtoHSV() routine.
HCL: M. Sarifuddin and Rokia Missaoui
I just wrote a very long article dissing this color space. Mostly because it's ill defined and claims to be better than it is through methodological flaws. And I dunno what else.
Weighted Euclidean: 22,43,35
About this time last year, I wrote a blog post where I ran all the numbers for Delta E, Lab. And averaged the distances based on the specific colors and came up with these weights. Also noting the Compuphase paper got similar results. There are standard given weights but these are actually for Gamma. They are the weights as to how much that color contributes to how bright the color looks. 30,59,11 are correct weights here, blue contributes very little to how bright a color seems. In fact, anti-blue (yellow) is wildly bright like bizarrely so. You can't even read yellow text on a white background.
Weighted Euclidean: 30,59,11
We're dealing with Orange (specifically Blogger Icon Orange). So the huge over emphasis on red is going to make it cluster like this but, let's check out a couple other colors with similar weights.
Weighted Euclidean: 22,43,35
Weighted Euclidean: 30,59,11
Weighted Euclidean: 22,43,35
Weighted Euclidean: 30,59,11
The weighting here is very anti-blue. As a result bluish colors get tossed all over the place.
The blue here is Google Icon blue (66,133,244).
Lab Delta 2000, Green
For Reference.
Lab Delta 2000, Google Blue
For Reference
Hopefully we should have a better idea about color spaces and which ones may or may not be good or bad. And a pretty firm grasp on the weighted Euclidean weights for color distance being wrong. Those are fine weight when we're looking for gamma, but how bright we see colors is different than how discriminating we are between colors. You are much better with 2,4,3 than that 30,59,11 crap. Or a much better color distance formula.
Using a list of 9413 0 <= R,G,B <= 255, Step 15 colors (17³). And the orange from the Blogger icon. I sorted a bunch of 4x4 boxes for a large variety of color spaces. The diagrams are read left to right top to bottom. The first color is the index color. And the point is to have the colors very similar to that color closer to it. And try to avoid having any colors close to that color further away or very dissimilar colors further. This is a bit hard to figure out but you can generally eyeball it. The top should be the matching colors. You shouldn't have very similar colors to that strewn about the diagram.
The boxes are 70x70 which is 1400, - 1 for the index color. This means 14 of the most different colors will not be shown.
Addative color. Don't think Euclidean is the simplest distance. I literally took the value distances of the R, G, B, added them up and called that a distance.
Euclidean Distance RGB
Sqrt(R² + G³ + B²)
Redmean
long rmean = ( (long)r1 + (long)r2 ) / 2;
long r = (long)r1 - (long)r2;
long g = (long)g1 - (long)g2;
long b = (long)b1 - (long)b2;
return Math.sqrt((((512+rmean)*r*r)>>8) + 4*g*g + (((767-rmean)*b*b)>>8));
Given at:
http://www.compuphase.com/cmetric.htm
Which is actually a pretty great article.
Luv, Standard Euclidean
The Redmean page says it gives pretty close to Luv colorspace with much less programming power needed. So here's Luv. Luminescence u, v.
Lab, Delta E (standard Euclidean distance)
sqrt(L² + a² + b²)
Lab, Delta 94
Same Lab color space, but rather than a standard Euclidean Color distance the good folks at CIE in 1994 decided to go ahead and tweak it a bit.
Lab, Delta E 2000, CIEDE2000
Using the reworked tweaked distance formula from 2000. I actually like quite a lot. It's my personal favorite and seems to give very consistent results. And consistently good results.
Lab Delta CMC
Intended for threads, paints, dyes, etc. It's the standard for that industry. Apparently you're much better off with a color to dye something than no color. Which is maybe why everything with no color is basically at the bottom, maximally far away from colors with saturation.
Hunter Lab, it uses the XYZ color space (which LAB also uses) and uses a different way to get the L,a,b values. Which are luminescence and some complementary colors.
HSL. You can't just plop this into a Euclidean distance formula you need to make a shape and get the distance within that shape. Anything with a hue, must have this done. Because H=360° and H=0° are not polar opposites, they are the same color. They should be in the same place not 360² away from each other.
In this case, I have some old code and it's wrapped up in a two stuck together half cone. Which is to say that it's a cone where the L value ends half way at the cone, and has maximal colors at L = 0.5.
HSB/HSV
Using value rather than lightness Placed into a cone.
double X = S*V*Math.cos(H);
double Y = S*V*Math.sin(H);
double Z = V;
Directly invokes the HSB routine from Java's Color.RGBtoHSV() routine.
HCL: M. Sarifuddin and Rokia Missaoui
I just wrote a very long article dissing this color space. Mostly because it's ill defined and claims to be better than it is through methodological flaws. And I dunno what else.
Weighted Euclidean: 22,43,35
About this time last year, I wrote a blog post where I ran all the numbers for Delta E, Lab. And averaged the distances based on the specific colors and came up with these weights. Also noting the Compuphase paper got similar results. There are standard given weights but these are actually for Gamma. They are the weights as to how much that color contributes to how bright the color looks. 30,59,11 are correct weights here, blue contributes very little to how bright a color seems. In fact, anti-blue (yellow) is wildly bright like bizarrely so. You can't even read yellow text on a white background.
Weighted Euclidean: 30,59,11
We're dealing with Orange (specifically Blogger Icon Orange). So the huge over emphasis on red is going to make it cluster like this but, let's check out a couple other colors with similar weights.
Weighted Euclidean: 22,43,35
Weighted Euclidean: 30,59,11
Weighted Euclidean: 22,43,35
Weighted Euclidean: 30,59,11
The weighting here is very anti-blue. As a result bluish colors get tossed all over the place.
The blue here is Google Icon blue (66,133,244).
Lab Delta 2000, Green
For Reference.
Lab Delta 2000, Google Blue
For Reference
Hopefully we should have a better idea about color spaces and which ones may or may not be good or bad. And a pretty firm grasp on the weighted Euclidean weights for color distance being wrong. Those are fine weight when we're looking for gamma, but how bright we see colors is different than how discriminating we are between colors. You are much better with 2,4,3 than that 30,59,11 crap. Or a much better color distance formula.
HCL: a new Color Space for a pack of lies.
HCL: a new Color Space for a more Effective
Content-based Image Retrieval
M. Sarifuddin and Rokia Missaoui
RESEARCH REPORT
D´epartement d’informatique et d’ing´enierie, Universit´e du Qu´ebec en Outaouais,
C.P. 1250, Succ. B, Gatineau (Qc), Canada, J8X 3X7.
I conduct an analysis of many dominant color spaces. Including the pack of lies called HCL. I've use colorspaces rather frequently and have implementations of all the major ones. Due to the modular nature of they are rather easy to collect. So seeing a reference to HCL (by M. Sarifuddin and Rokia Missaoui), I decided to give it a try. I managed to find a good implementation in PERL (Copyright (C) 2007, Mattia Barbon) and port it over to java to give it a try. After all the pretty pictures in the paper made it seem really effective.
Look how obvious (i) is better than something silly like DeltaE LAB. That's so superior! But, wait, some of those figures don't make sense. DeltaE is the change in the Euclidean distance. Sure, you can toss it at the tristimulus values in RGB, and LAB but LCH clearly has H. Hue. You can't apply it there. And Delta E94, is a modification of LAB colors. Why are you applying to things which aren't lab? And a cylindric distance on HSV? That's typically viewed as a cone but I suppose a cylinder would work too. But, moreover, why does I get to have so much more yellow? I mean, am I to suppose that Delta E, LAB just thinks those greens are much closer? Or is there a major flaw in methodology here?
So checking the methodology we find that it randomly chooses crimped RGB colors 0 <= R,G,B <=255, step 15. So there's 17 different steps in any of the particular RGB values. And 4913 (17³) different colors available. So loading up my trusty Photoshop eye dropper (on auspices of finding the same first index color of yellow for a test) I came across an oddity. These values are not mod-15. It can't really have used this methodology, that or some color rounding issue caused it to fail or the conversion of the colors into a .pdf did some color quantization, in a paper about color.
Checking figure 3i, here we find that this theory cannot be justified at all. The color yellow is 253,254,31. The next three boxes are only changed by their blue component 34,39,45. These colors are not permitted by the methodology. SHENANIGANS! Not only do you have a heck of a lot of yellow, you have yellows you're not even *allowed* to have.
Also, why are these "randomly" varying? "Each one of them is compared to a collection of randomly generated colors using each one of the proposed similarity measures." -- No. That's not fair. Then if your distance criteria is unforgiving you simply win. If the color is within 3 values between RGB, go ahead and give that a distance of 1. For *everything else* return a infinity. Well then it just keeps randomly getting new colors until it finds things that my threshold function allows? Namely pretty much identical colors?
Let's try this again, with something proper. 48 squares. Index color and first 47 colors sorted from this 4913. No random. No threshold. The closest colors without repeats given that specific criteria.
Hunter Lab
Luv
RGB Delta Euclidean
Redmean
And Finally....
Drumroll please
HCL!
Oh, did I mention the hue formula is wrong?
It treats rg (R - G) and gb (G - B) as complimentary colors. These aren't complementary but tristimulus. It corrects this by tweaking the ranges of the hue. What was 90 and 90 becomes 60 and 120. Nudging the hue into where it would be if there were complementary colors.
if (rg >= 0 && gb >= 0) {
H = 2 * H / 3;
} else if (rg >= 0 && gb < 0) {
H = 4 * H / 3;
} else if (rg < 0 && gb >= 0) {
H = 180 + 4 * H / 3;
} else if (rg < 0 && gb < 0) {
H = 2 * H / 3 - 180;
}
Since it uses Arctan(rg/gb) to make the hue ranging from -90° to +90° it needs to shift two of the sections over. And the paper wrongly chooses the -+, and --. When really it should use +-, --. Shifting over quadrant II and IV rather than III, IV. The angle 0 is +Y, not +X. The range being utilized are quadrant I, and quadrant III. The +Y bits. When the Y (in this case gb) is negative it needs to be rotated by 180. It does this for +X sections. Leaving nothing in quadrant I, and two overlapping color areas in quadrant III.
+180 and -180 are the same thing. It doesn't matter which way you turn when you turn around. You end up around. So really it should be:
if (gb > 0) H += 180;
rather than,
if (rg > 0) H += 180;
Though in the equations this is done to preserve the sign.
You properly need to invert the hue. And roll it over to to the other side.
This turns out to be a lot of work for something that isn't really that great. The colors are read left to right, top to bottom. And it *should* have the closest colors to the index color. So the fact that there's a color in the 3 row that looks a lot like the index color and certainly more than the browns and greens in there. Means that it gets marked off. Compare this to something rather nice like LAB DeltaE2000:
While there are some colors that seem a bit closer (though the viewing area can make a significant amount of difference with background colors etc) it really does seem to keep the best colors right up top.
But, the paper also includes it's own distance formula. Rather than using cylindrical distance, we can use DistanceHCL. Which gives us:
Is this an improvement? Yes. Is this an improvement over CIEDE2000 (Lab DeltaE2000), no. Not remotely.
One of the things that should be noted is that there's a big difference between color distance routines which are simply different foldings of RGB space, and things like LAB which actually pushes and pulls various hue ranges with regard to human eyes. It makes a big difference apparently because regardless how well you can tweak the space into a different shape, if there's no regard to the color of that shape at a some specific area you will always be hampered by the non-linear nature of RGB. We see greens more clearly than blues, and blues better than reds (although blue makes less of a contribution to our perception of gamma).
Sunday, September 2, 2012
Color Distribution Code.
So final draft:
The first 729 (9^3) colors displayed in a 27x27 cube.
public Color getColor(int i) {
return new Color(getRGB(i));
}
public int getRGB(int index) {
int[] p = getPattern(index);
return getElement(p[0]) << 16 | getElement(p[1]) << 8 | getElement(p[2]);
}
public int getElement(int index) {
int value = index - 1;
int v = 0;
for (int i = 0; i < 8; i++) {
v = v | (value & 1);
v <<= 1;
value >>= 1;
}
v >>= 1;
return v & 0xFF;
}
public int[] getPattern(int index) {
int n = (int)Math.cbrt(index);
index -= (n*n*n);
int[] p = new int[3];
Arrays.fill(p,n);
if (index == 0) {
return p;
}
index--;
int v = index % 3;
index = index / 3;
if (index < n) {
p[v] = index % n;
return p;
}
index -= n;
p[v ] = index / n;
p[++v % 3] = index % n;
return p;
}
The first 729 (9^3) colors displayed in a 27x27 cube.
Color Distribution sans recursion.
I did a bit of math and got rid of the recursive section.
Turns out you can calculate N without iterating the whole thing, but by rather taking the cube root or the index. Which makes sense if you consider all the previous patterns with characters from 0-(N-1) would take N*N*N space to use up and we by definition used that up.
public int[] getPattern(int index) {
int n = (int)Math.cbrt(index);
index -= (n*n*n);
int[] p = new int[3];
Arrays.fill(p,n);
if (index == 0) {
return p;
}
index--;
int v = index % 3;
index = index / 3;
if (index < n) {
p[v] = index % n;
return p;
}
index -= n;
p[v ] = index / n;
p[++v % 3] = index % n;
return p;
}
Friday, August 31, 2012
Progressively distributed RGB colors.
public int getColor(int index) {Fetching routine.
int[] p = getPattern(index,0);
return getElement(p[0]) << 16 | getElement(p[1]) << 8 | getElement(p[2]);
}
public int getElement(int index) {It turns out to make numbers that go 255, 0, 128, 192, 64, ... it's just counting upwards and then flipping the order of the bits to being a big endian things rather than a small endian order. Starting from -1 rather than zero.
int value = index - 1;
int v = 0;
for (int i = 0; i < 8; i++) {
v = v | (value & 1);
v <<= 1;
value >>= 1;
}
v>>=1;
return v & 0xFF;
}
The only thing left is to pattern these numbers progressively. So everything with 0, then all permutations with 1, then all permutations with 2, then all permutations with 3 ect. There's bound to be a more elegant way to this than the way I did it but:
Which then cycles through producing first black then, every color 256 bits from black (namely white), then all the colors patterns with these bits, then adding in 128 and all the color patterns with that in the mix. Etc. Calling it recursively because apparently I'm a balla (an inelegant one at that).
public int[] getPattern(int index, int n) {
int[] p = new int[3];
if (index - 1 < 0) {
Arrays.fill(p,n);
return p;
}
index -= 1;
for (int q = 0; q < 3; q++) {
if (index - n < 0) {
Arrays.fill(p,n);
p[q] = index;
return p;
}
index -= n;
}
for (int q = 0; q < 3; q++) {
if (index - (n*n) < 0) {
boolean d = true;
for (int m = 0; m < 3; m++) {
if (m == q) p[m] = n;
else if (d) {
d = false;
p[m] = index / n;
}
else {
p[m] = index % n;
}
}
return p;
}
index -= (n * n);
}
return getPattern(index,n+1);
}
It might be better to just normalize the values there and feed them into something like LAB skipping imaginary colors etc.
Update:
If you are going to use this code, for whatever reason:
see the improved getPattern routine.
http://godsnotwheregodsnot.blogspot.com/2012/09/color-distribution-sans-recursion.html
Thursday, August 30, 2012
anti-gray code fragment.
Given some index,
int antigray;
int vp = index >> 1;
antigray = vp ^ (vp >> 1);
antigray <<= 1;
if ((index & 1) == 1) antigray ^= -1;
Produces a unique antigray code. There's likely going to be a simpler solution somewhere. Rather than shifting right, gray coding, shifting left, and inverting due to the original bit. But, it's the code solution to my Anti-Gray Codes and a pretty easy couple lines. And having found out that I needed something else for the question I was answering, I cut this bit, and didn't really want to lose it.
There are other gray codes than index ^ (index >> 1) but that's a really good derivation. My solution works for any gray codes. So this shouldn't be taken as the only optimally distant code. Also, there might be more distance possible between step-2 codes. It's maximally distant hamming distance is only for the very next and just previous code. But, the code after the next code, may end up being very similar to the current code. Solving for a code giving the maximally distant hamming distance beyond absolutely adjacent codes might not even be derivable through my method. Though, assuming one doesn't weight the code requirements such that step-2 codes being very maximally different could trump some slightly closer step-1 codes. The hamming distance pattern would be N, N-1, N, N-1 ... to which the anti-code would have to be a gray code.
The most distant step-2 code segments would require that with a hamming distance of 1, the same bit not be modified until all other bits are modified.
So the gray code to derive this would be something like:
0000
0001 -- bit 1.
0011 -- bit 2.
0111 -- bit 3
1111 -- bit 4
1110 -- bit 1 - 4 distance.
1100 -- bit 2 - 4 distance.
1000 -- bit 3 - 4 distance.
1001 -- bit 1 - 3 distance.
1011 -- bit 2 - 3 distance.
1010 -- bit 1 - 2 distance (this might be an error).
0010 -- bit 4 - 7 distance.
0110 -- bit 3 - 5 distance.
0100 -- bit 2 - 4 distance.
0101 -- bit 1 - 4 distance.
1101 -- bit 4 - 4 distance.
Which would then derive to several different gray codes which should still have 1 hamming distance between step-2 codes, but hamming distances of 2 for step-4 codes. Though, it would have less hamming distance at step-3 codes, which may defeat the entire purpose and depending on how much more you value step codes from one another. But, maximizing step-4 and step-6 codes may well minimize step-3 and step-5 codes. But, should at the very least it should maintain a hamming distance above 2 for step-2, and step-3 and potentially step-4 codes, and maximally distant codes at step-1.
Labels:
Algorithms,
anti-grey,
brilliant stuff.,
code,
computer science,
fragments
Tuesday, August 21, 2012
Is there a God? Can poor arguments convince you?
http://www.everystudent.com/features/isthere.html?gclid=CNOh74Wc-LECFWjhQgodoSgA_A
Is there a God? Here's six terrible and mostly wrong arguments that can be easily dissected and shown wrong.
1) Does God exist? We aren't dead.
2) Does God exist? Science has a gap. *not really a gap
3) Does God exist? Science has a gap. *not really a gap
4) Does God exist? I don't understand evolution.
5) Does God exist? You're reading this and must be interested therefore God wants you to come to him.
6) Does God exist? The Bible.
Is there a God? Here's six terrible and mostly wrong arguments that can be easily dissected and shown wrong.
1) Does God exist? We aren't dead.
2) Does God exist? Science has a gap. *not really a gap
3) Does God exist? Science has a gap. *not really a gap
4) Does God exist? I don't understand evolution.
5) Does God exist? You're reading this and must be interested therefore God wants you to come to him.
6) Does God exist? The Bible.
Friday, August 17, 2012
Anti-gray codes. How to derive them.
Do you need a series such that the next item in the series has the maximum amount of bits different from the previous one. You need an anti-gray code. Gray codes are codes like that where the next digit only varies by 1. To make an anti gray code:
Take any gray code. Shift all the bits to the left by 1. Double the list. And alternate XOR flips. Done. You have an anti-gray code.
Take gray code.
0
1
Shift all the bits to the left by 1.
00
10
Double the list.
00
00
10
10
Alternate XOR flips.
00
11
10
01
The reason this works is because gray codes by definition have the minimal amount of distance. Xor flips have the maximum (they flip every bit). If you interweave them you will have maximum, maximum -1, maximum, maximum -1, maximum, maximum -1... which is an optimal anti-gray code. Also note, you don't really *need* to shift the bits to the left. You can introduce a zero *anywhere*, so long as you do it consistently. Watch, I'll do it with the middle digit.
00,01,11,10
-> 000,001,101,100
-> 000,000,001,001,101,101,100,100
-> 000,111,001,110,101,010,100,011 (perfect anti-grey code).
Update:
Source fragment if you just want blackbox code.
Take any gray code. Shift all the bits to the left by 1. Double the list. And alternate XOR flips. Done. You have an anti-gray code.
Take gray code.
0
1
Shift all the bits to the left by 1.
00
10
Double the list.
00
00
10
10
Alternate XOR flips.
00
11
10
01
The reason this works is because gray codes by definition have the minimal amount of distance. Xor flips have the maximum (they flip every bit). If you interweave them you will have maximum, maximum -1, maximum, maximum -1, maximum, maximum -1... which is an optimal anti-gray code. Also note, you don't really *need* to shift the bits to the left. You can introduce a zero *anywhere*, so long as you do it consistently. Watch, I'll do it with the middle digit.
00,01,11,10
-> 000,001,101,100
-> 000,000,001,001,101,101,100,100
-> 000,111,001,110,101,010,100,011 (perfect anti-grey code).
Update:
Source fragment if you just want blackbox code.
Wednesday, August 15, 2012
Monday, July 30, 2012
On human brains and that spark of magic, and why cars don't think.
Why should your car have a mind? Rocks and doors and dressers don't have minds either. There are very few things in this world that are not brains that appear to have minds. Your ideas, hopes, dreams, goals, personality, quirks, attitude, etc. can all be traced down to that skullful of neurons between your ears. Every last iota of who you are, and who you think you are. And there's not one iota of a fragment of a supposition that says otherwise. Yes, your brain tries to predict the future, and when it does and it gets a right answer (which is much easier to verify than arrive at) you get intuitive leaps and profound insight. It's one thing to have a big idea explained to you and understanding it, it's another thing to get there yourself. "The answer just came to me." It didn't come from magical elves or gods, it came from you. They always do. You think therefore you are, but moreover you are your thinking. Is it really unfathomable that the most complicated machine we've ever encountered anywhere, the most advanced brain with symbolic thinking and the entire corpus of humanity's ideas and frameworks and language that came before cannot possibly come up with something new that isn't delivered from on high by magic?
I am in awe of the brain. I try to understand to comprehend to gather how it works and the more you learn about it the more amazing you find it to be. It may have quirks and illusions; it's fantastic to be sure. It's not some vital element of magical intuition that gives you that human spark. It's not some implausible ephemera, or phantasmagorical pneuma, it's actually you. You. You actually kick that much ass and are actually that awesome made out of water, fat, protein, and bone. And while cognitive biases will always tell you that you can't just be made out of natural normal stuff, we can trace down those thoughts and it's all being thunk on natural normal stuff and nothing magical or unreal. It isn't that cars lack a vital element but cars lack a human brain, and you don't... you are a human brain. No gods required.
I am in awe of the brain. I try to understand to comprehend to gather how it works and the more you learn about it the more amazing you find it to be. It may have quirks and illusions; it's fantastic to be sure. It's not some vital element of magical intuition that gives you that human spark. It's not some implausible ephemera, or phantasmagorical pneuma, it's actually you. You. You actually kick that much ass and are actually that awesome made out of water, fat, protein, and bone. And while cognitive biases will always tell you that you can't just be made out of natural normal stuff, we can trace down those thoughts and it's all being thunk on natural normal stuff and nothing magical or unreal. It isn't that cars lack a vital element but cars lack a human brain, and you don't... you are a human brain. No gods required.
Wednesday, July 25, 2012
On Quantum Brains Freeing you from Determinism.
With QM we could build robots that could have non-deterministic brains. Whose choices cannot be predicted before hand but which are randomized by quantum particles. You *STILL* don't want to be that robot! This isn't really what you want.
Saturday, July 14, 2012
Wednesday, July 11, 2012
Emotional Lures.
The lack of emotional pleas is one of the serious problems with atheism's PR. It only has the honest truth as a selling point. And it's not very effective. If you can promise people infinite happiness, love of their family, specialness in the universe, and safety from infinite torture (which is the *only* other alternative). You will certainly catch more flies. You will always catch more flies with honey than vinegar, even if the honey is a comforting lie invented to lure and the vinegar is both real and incredibly useful.
Friday, July 6, 2012
On the citations of famous people to prove a reality helping people out.
For any person we've heard of, events conspired to make them who they are. That's because we've heard of them. They are a self-selected sample. Really there's a lot of people we've never heard of who died in a ditch.
Friday, June 29, 2012
I keep forgetting the word leitmotif.
It's starting to annoy me. It's one of those very useful words that refer to something specific that just slips my mind when I want to use it. I also recently forgot the word Procrustean much to my dismay. I'm tempted to use ixperienceness at some point but I think the one place I saw it made it up "I experience ness".
Tuesday, June 26, 2012
That was quick.
I went from think that's stupid to oh, hm, that's right in about 3 seconds.
Researcher argues that plants see.
What, plants don't have eye... -- “A plant sees what we see. A plant sees light.” -- Oh, wait, plants are all about the light, and the direction it comes from and moving towards it and smelling particular things and communicating. So much for my eye ball fetish. If you have a bunch of leaves I don't see how I can't accept that they are a massive number of light sensing organs.
Researcher argues that plants see.
What, plants don't have eye... -- “A plant sees what we see. A plant sees light.” -- Oh, wait, plants are all about the light, and the direction it comes from and moving towards it and smelling particular things and communicating. So much for my eye ball fetish. If you have a bunch of leaves I don't see how I can't accept that they are a massive number of light sensing organs.
ZOMG, an atheist blogger I've never heard of decided that a malformed question was too hard to answer and converted to Christianity.
This made the news.
There's a reason why this makes the news. It's man bites dog. Serious, religious person becomes an atheist. That happens all the time. Most atheists *ARE* former religious people. That's dog bites man. But, an atheist become Christian that's dog bites man. It's rare and it's rare for a reason. Religion (yours included) typically looks obviously wrong from the outside. So RA's conversion, or Patrick Greene's half conversion, or Flew's descent into dementia, actually gets some coverage because it's a rare enough event to care about, but only because Christianity is wrong enough to make it that rare.
In short, though this seems like a win for Christianity. The fact that it's report worthy is a failure for Christianity. It shows how rare your successes are. It's like that time when the Iraq war had zero US soldier casualties for a month. The fact that that got reported, is actually, viewed in a larger context a bad thing overall.
This made the news.
There's a reason why this makes the news. It's man bites dog. Serious, religious person becomes an atheist. That happens all the time. Most atheists *ARE* former religious people. That's dog bites man. But, an atheist become Christian that's dog bites man. It's rare and it's rare for a reason. Religion (yours included) typically looks obviously wrong from the outside. So RA's conversion, or Patrick Greene's half conversion, or Flew's descent into dementia, actually gets some coverage because it's a rare enough event to care about, but only because Christianity is wrong enough to make it that rare.
In short, though this seems like a win for Christianity. The fact that it's report worthy is a failure for Christianity. It shows how rare your successes are. It's like that time when the Iraq war had zero US soldier casualties for a month. The fact that that got reported, is actually, viewed in a larger context a bad thing overall.
Thursday, June 21, 2012
Why are nigeria scammers upfront with the whole they are Nigerian Scammers thing?
http://research.microsoft.com/pubs/167719/WhyFromNigeria.pdf
The bad spelling, the claiming to be from Nigeria thing, this is suppose to reduce false-positives. The last thing they want are people who are fooled enough by the well done font and professional looking design and the seemingly legit promises to respond initially and then take up their very real time and then balk at the part where you wire money to Nigeria. It turns out if you make it obvious, only the very very stupid will respond, and that's exactly the target demographic.
Wow. I wouldn't have thought of that.
The bad spelling, the claiming to be from Nigeria thing, this is suppose to reduce false-positives. The last thing they want are people who are fooled enough by the well done font and professional looking design and the seemingly legit promises to respond initially and then take up their very real time and then balk at the part where you wire money to Nigeria. It turns out if you make it obvious, only the very very stupid will respond, and that's exactly the target demographic.
Wow. I wouldn't have thought of that.
Tuesday, June 19, 2012
Of suns and designers.
“It's natural to think that living things must be the handiwork of a designer. But it was also natural to think that the sun went around the earth. Overcoming naive impressions to figure out how things really work is one of humanity's highest callings. (Can You Believe in God and Evolution? Time Magazine, August 7, 2005)” ― Steven Pinker
I see the sun it's like two inches wide. The earth is all around us and doesn't move. That stupid bright spot spends all day moving. It's obvious why people think the sun moves around the Earth, because it's obvious!
Now, why is it that evolved natural-selected things look so much like the handiwork of a designer? Why is that view the naive view. We can concede it's both the naive view and the wrong answer, but why are humans so inclined to think it's the right answer. What's the two-inch dot vs. panorama of planet reason why we think design is a good explanation for life, even if we scientifically know it's Darwin all the way back?
Monday, June 18, 2012
I'm excessively proud of this...
In reference to my propensity to argue with wrong people for a long time, a comparison was made to Don Quixote.
You see, it's making the whole attacking giants which turn out to be windmills thing into a parallel statement. It's overly impressive. Especially because I fear it will fall flat.
"I'm quite quixotic like that. I see a what may be a wayward intellectual giant that I can help, so I tilt my sharp wit and pointed remarks at what inevitably turns out to be a grinding experience by something dumb as a rock and powered by hot air."
Monday, June 11, 2012
Oh My Darling Clementine
Final Stanza
How I missed her, how I missed her,
How I missed my Clementine,
Til I kissed her little sister,
And forgot my Clementine.
How I missed her, how I missed her,
How I missed my Clementine,
Til I kissed her little sister,
And forgot my Clementine.
Friday, June 8, 2012
How Absurd and Scary (more Java coding).
I wrote a class that scares me. It makes nodes into widgets and calls itself recursively.
import java.awt.Image;That's spooky. And looks terrible-ish. I'll remove that recursive children part and actually use it. But, it uses Virtual Library and cross connects Netbeans display Nodes. I dragged a directory out of favorites (and had an AcceptAction in the scene to grab nodes) and the sucker did an entire directory display all over the place.
import java.awt.Point;
import java.beans.BeanInfo;
import java.beans.PropertyChangeEvent;
import java.util.ArrayList;
import java.util.Collection;
import javax.swing.Action;
import javax.swing.JPopupMenu;
import javax.swing.SwingUtilities;
import org.netbeans.api.visual.action.ActionFactory;
import org.netbeans.api.visual.action.PopupMenuProvider;
import org.netbeans.api.visual.layout.LayoutFactory;
import org.netbeans.api.visual.widget.Scene;
import org.netbeans.api.visual.widget.Widget;
import org.netbeans.api.visual.widget.general.IconNodeWidget;
import org.openide.nodes.*;
import org.openide.util.Lookup;
import org.openide.util.lookup.Lookups;
public class NodeWidget extends IconNodeWidget implements PopupMenuProvider, Lookup.Provider, NodeListener {
Node node;
boolean vertical;
public NodeWidget(Scene scene, Node node) {
this(scene,node,true);
}
private NodeWidget(Scene scene, Node node, boolean vertical) {
super(scene);
this.vertical = vertical;
this.node = node;
Image icon = node.getIcon(BeanInfo.ICON_COLOR_32x32);
if (icon != null) {
getImageWidget().setImage(icon);
}
getLabelWidget().setLabel(node.getDisplayName());
if (vertical) {
this.setLayout(LayoutFactory.createVerticalFlowLayout());
}
else {
this.setLayout(LayoutFactory.createHorizontalFlowLayout());
}
if (node.getActions(false) != null) {
getActions().addAction(ActionFactory.createPopupMenuAction(this));
}
refreshChildren();
node.addNodeListener(this);
}
@Override
public Lookup getLookup() {
return Lookups.proxy(node);
}
@Override
public JPopupMenu getPopupMenu(Widget widget, Point point) {
JPopupMenu pop = new JPopupMenu();
for (Action action : node.getActions(false)) {
pop.add(action);
}
return pop;
}
private Collectionchildnodewidgets = new ArrayList<>();
private void refreshChildren() {
if (!SwingUtilities.isEventDispatchThread()) {
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
refreshChildren();
}
});
return;
}
for (Widget widget : childnodewidgets) {
widget.revalidate();
widget.removeFromParent();
revalidate();
}
childnodewidgets.clear();
Widget widget;
if (!node.isLeaf()) {
Children c = node.getChildren();
for (Node n : c.getNodes()) {
widget = new NodeWidget(getScene(), n, !vertical);
childnodewidgets.add(widget);
addChild(widget);
widget.revalidate();
revalidate();
}
}
getScene().validate();
}
@Override
public void childrenAdded(NodeMemberEvent nme) {
refreshChildren();
}
@Override
public void childrenRemoved(NodeMemberEvent nme) {
refreshChildren();
}
@Override
public void childrenReordered(NodeReorderEvent nre) {
refreshChildren();
}
@Override
public void nodeDestroyed(NodeEvent ne) {
removeChildren();
removeFromParent();
}
@Override
public void propertyChange(PropertyChangeEvent evt) {
}
}
Wednesday, May 30, 2012
On God and How I already know.
>>You know that God exists.
God is about as absurd as elves or unicorns. More even.
>>You want to fight that truth with everything you can,
Fight what truth? All religions make contradictory claims with the same quality of evidence. Why should I accept the Jewish Scape-goat blood sacrifice God of Jesus any more than the Norse collect you from the battle field God of Odin? It's culture invented deities. They don't actually make sense. Why should Odin send Valkyries to collect you from the battlefield? Isn't that just a cultural way to make people fight harder? Why should God sacrifice himself to himself? Isn't that just Jewish scapegoating and blood sacrifice to atone for sins. These aren't ways the universe should actually work. These are ways that primitive people would invent.
>>but it doesn't change the fact that He has made it obvious to anyone who doesn't intentionally blind themselves to it,
By providing better natural answers for everything?
>>and you know it to be true.
I think it's silly. It's hard pressed to suppose that that is me knowing that Allah is God or that the blood of Zalmoxis will make me live forever.
>>You also know that God has a moral standard to which he holds humanity accountable.
According to the Bible, women are chattel, and slavery is fine, and killing people for minor crimes is great. Picking up sticks on a Sunday is as great of a crime as murdering your father on a Monday. You only really use your own moral standard. And it's an insult to such a moral standard to credit your God with it. Your God would burn Gandhi in hell forever for failing to accept Jesus as his personal Lord and Savior. Gandhi gets eternal torture for a thought crime.
>>Your own conscience tells you this to be true, and also tells you that you've failed to live up to it.
It really doesn't. Anymore than shaving makes me feel that I have changed Allah's creation.
>>There's nothing more I can do to show you these things - you already know them.
These things being the standards of your God? Which suggest that twice as sinful to have a female child as a male child, or that burnt flesh is pleasing to God? Or that God so loved me that he murdered his child, because apparently killing things is some kind of forgiveness. Which it clearly isn't but it's pretty clear why first century Jewish culture might think so.
>>If you continue to walk in willful blindness of the obvious truth,
I cannot express how honestly I think your religion is stupid.
>>then you'll unfortunately have to accept the consequences of denying that truth.
Eternal torment from a loving God, for thought crimes of not believing. Because when Hitler burns Anne Frank for being Jewish we say that he is evil, but when God burns Anne Frank forever for being Jewish that makes him good? That eternal torment is the just desserts for Gandhi or Buddha. Such absurdity should shock the mind of even a child.
>>For your sake, I pray that you won't suppress the truth for the rest of your life. If you take your last breath in this life without repenting and believing in God, it will be too late. And you'll regret it for eternity.
And if you fail to accept Allah, and put partners unto Allah, he will mock you and then send you to hell. Such silly bits of threats of eternal phantorment do not make a good argument. If your God would eternally punish people for finite crimes, he is evil. If your God would eternally torture people for thought crimes, he is absurd. Your religion worships a tyrant in the sky, revels in the blood of his dead son, because culturally sacrificing living things to God to achieve forgiveness made sense to goat herders in the ancient middle east, but in this day and age... wake up!
>>Please, listen to reality. Please, listen to your conscience. Please, listen to truth.
Ditto.
God is about as absurd as elves or unicorns. More even.
>>You want to fight that truth with everything you can,
Fight what truth? All religions make contradictory claims with the same quality of evidence. Why should I accept the Jewish Scape-goat blood sacrifice God of Jesus any more than the Norse collect you from the battle field God of Odin? It's culture invented deities. They don't actually make sense. Why should Odin send Valkyries to collect you from the battlefield? Isn't that just a cultural way to make people fight harder? Why should God sacrifice himself to himself? Isn't that just Jewish scapegoating and blood sacrifice to atone for sins. These aren't ways the universe should actually work. These are ways that primitive people would invent.
>>but it doesn't change the fact that He has made it obvious to anyone who doesn't intentionally blind themselves to it,
By providing better natural answers for everything?
>>and you know it to be true.
I think it's silly. It's hard pressed to suppose that that is me knowing that Allah is God or that the blood of Zalmoxis will make me live forever.
>>You also know that God has a moral standard to which he holds humanity accountable.
According to the Bible, women are chattel, and slavery is fine, and killing people for minor crimes is great. Picking up sticks on a Sunday is as great of a crime as murdering your father on a Monday. You only really use your own moral standard. And it's an insult to such a moral standard to credit your God with it. Your God would burn Gandhi in hell forever for failing to accept Jesus as his personal Lord and Savior. Gandhi gets eternal torture for a thought crime.
>>Your own conscience tells you this to be true, and also tells you that you've failed to live up to it.
It really doesn't. Anymore than shaving makes me feel that I have changed Allah's creation.
>>There's nothing more I can do to show you these things - you already know them.
These things being the standards of your God? Which suggest that twice as sinful to have a female child as a male child, or that burnt flesh is pleasing to God? Or that God so loved me that he murdered his child, because apparently killing things is some kind of forgiveness. Which it clearly isn't but it's pretty clear why first century Jewish culture might think so.
>>If you continue to walk in willful blindness of the obvious truth,
I cannot express how honestly I think your religion is stupid.
>>then you'll unfortunately have to accept the consequences of denying that truth.
Eternal torment from a loving God, for thought crimes of not believing. Because when Hitler burns Anne Frank for being Jewish we say that he is evil, but when God burns Anne Frank forever for being Jewish that makes him good? That eternal torment is the just desserts for Gandhi or Buddha. Such absurdity should shock the mind of even a child.
>>For your sake, I pray that you won't suppress the truth for the rest of your life. If you take your last breath in this life without repenting and believing in God, it will be too late. And you'll regret it for eternity.
And if you fail to accept Allah, and put partners unto Allah, he will mock you and then send you to hell. Such silly bits of threats of eternal phantorment do not make a good argument. If your God would eternally punish people for finite crimes, he is evil. If your God would eternally torture people for thought crimes, he is absurd. Your religion worships a tyrant in the sky, revels in the blood of his dead son, because culturally sacrificing living things to God to achieve forgiveness made sense to goat herders in the ancient middle east, but in this day and age... wake up!
>>Please, listen to reality. Please, listen to your conscience. Please, listen to truth.
Ditto.
Friday, May 25, 2012
I just ate some crow.
Speculating on the mockup chess board program I used below I suggested that it couldn't change height or width. And then looking at the code so as to alter it to be able to, I started seeing function after function would work with the given height. In the end I ended up seeing it fed in by the PHP itself and took a couple guesses what it was called.
http://www.apronus.com/chess/wbeditor.php?h=10
Makes an 8x10 chessboard.

The question at hand is given the promotion rule, when does the bias towards black's army of pawns even out with regard to the height of the board? At what height would an average player against an average player be more likely to win* with whites rather than blacks.
*winning defined as the capture of every piece.
Update: the answer appear to be greater than 8 and less than 12.
http://www.apronus.com/chess/wbeditor.php?h=10
Makes an 8x10 chessboard.
The question at hand is given the promotion rule, when does the bias towards black's army of pawns even out with regard to the height of the board? At what height would an average player against an average player be more likely to win* with whites rather than blacks.
*winning defined as the capture of every piece.
Update: the answer appear to be greater than 8 and less than 12.
Thursday, May 24, 2012
ZoomAnimator to specific location in Visual Library.
I totally wanted Visual Library in Netbeans to zoom in all nicely animated, so cue ZoomAnimator. Except that the damned thing zooms to the upper left corner. There's no choice in it, that's where it starts going. Which seemed rather odd. I mean the library files had MouseCenteredZoomAction and that zooms to a specific location (the mouse). So I tried to role up my own class and found it really odd. It kept messing up, being off here and there along the edges and not going where I told it to to go. So I looked up MouseCenteredZoomAction Source and found what it was doing. Then I fixed my class and quickly realized why it wasn't being consistent. The view.scrollRectToVisible depends on the current state of the view window. You cannot easily predict where the view window will be after the zoom. Which is why the MouseCenteredZoomAction class sets the zoom, forces it to validate the scene, and then checks for the window data. Thankfully that's pretty much identical to preTick and postTick in the Zoom Animator Listener class, and to straddle that with the pre and post ticks commands is rather easy.
You likely don't care about this, it's all greek to you (rare, likely imaginary, reader of this blog). But, mark my words. Somebody is going to google and find this and love the hell out of it. It will make their day.
You can ensure it zooms to a specific location by giving it a rectangle similar to the view field.
import java.awt.Point;
import java.awt.Rectangle;
import javax.swing.JComponent;
import org.netbeans.api.visual.animator.AnimatorEvent;
import org.netbeans.api.visual.animator.AnimatorListener;
import org.netbeans.api.visual.widget.Scene;
import org.netbeans.api.visual.widget.Widget;
/**
* @author Tat
*/
public class FocusZoomAnimatorListener implements AnimatorListener {
private Point point;
private Rectangle rectangle,viewRect;
private Point center;
private Point mouseLocation;
private JComponent view;
private Scene scene;
private Widget widget;
public FocusZoomAnimatorListener(Widget widget, Point point) {
this.widget = widget;
this.point = point;
scene = widget.getScene();
view = scene.getView();
}
public FocusZoomAnimatorListener(Widget widget, Rectangle rectangle) {
this.widget = widget;
this.rectangle = rectangle;
scene = widget.getScene();
view = scene.getView();
}
@Override
public void animatorStarted(AnimatorEvent ae) {
}
@Override
public void animatorReset(AnimatorEvent ae) {
}
@Override
public void animatorFinished(AnimatorEvent ae) {
}
@Override
public void animatorPreTick(AnimatorEvent ae) {
if (point != null) {
viewRect = view.getVisibleRect();
center = widget.convertLocalToScene(point);
mouseLocation = scene.convertSceneToView(center);
}
}
@Override
public void animatorPostTick(AnimatorEvent ae) {
if (point != null) {
center = scene.convertSceneToView(center);
view.scrollRectToVisible(new Rectangle(
center.x - (mouseLocation.x - viewRect.x),
center.y - (mouseLocation.y - viewRect.y),
viewRect.width,
viewRect.height));
} else {
viewRect = scene.convertSceneToView(rectangle);
view.scrollRectToVisible(viewRect);
}
}
}
You likely don't care about this, it's all greek to you (rare, likely imaginary, reader of this blog). But, mark my words. Somebody is going to google and find this and love the hell out of it. It will make their day.
You can ensure it zooms to a specific location by giving it a rectangle similar to the view field.
protected void zoomrange(Rectangle rectangle) {
Rectangle viewBounds = getView().getVisibleRect();
double zoomw = (float) viewBounds.width / rectangle.width;
double zoomh = (float) viewBounds.height / rectangle.height;
double zoom = min(zoomw, zoomh);
Rectangle normaled = new Rectangle(rectangle.x, rectangle.y, (int)(viewBounds.width / zoom), (int)(viewBounds.height / zoom));
getSceneAnimator().animateZoomFactor(zoom);
getSceneAnimator().getZoomAnimator().addAnimatorListener(new FocusZoomAnimatorListener(this, normaled));
}
import java.awt.Point;
import java.awt.Rectangle;
import javax.swing.JComponent;
import org.netbeans.api.visual.animator.AnimatorEvent;
import org.netbeans.api.visual.animator.AnimatorListener;
import org.netbeans.api.visual.widget.Scene;
import org.netbeans.api.visual.widget.Widget;
/**
* @author Tat
*/
public class FocusZoomAnimatorListener implements AnimatorListener {
private Point point;
private Rectangle rectangle,viewRect;
private Point center;
private Point mouseLocation;
private JComponent view;
private Scene scene;
private Widget widget;
public FocusZoomAnimatorListener(Widget widget, Point point) {
this.widget = widget;
this.point = point;
scene = widget.getScene();
view = scene.getView();
}
public FocusZoomAnimatorListener(Widget widget, Rectangle rectangle) {
this.widget = widget;
this.rectangle = rectangle;
scene = widget.getScene();
view = scene.getView();
}
@Override
public void animatorStarted(AnimatorEvent ae) {
}
@Override
public void animatorReset(AnimatorEvent ae) {
}
@Override
public void animatorFinished(AnimatorEvent ae) {
}
@Override
public void animatorPreTick(AnimatorEvent ae) {
if (point != null) {
viewRect = view.getVisibleRect();
center = widget.convertLocalToScene(point);
mouseLocation = scene.convertSceneToView(center);
}
}
@Override
public void animatorPostTick(AnimatorEvent ae) {
if (point != null) {
center = scene.convertSceneToView(center);
view.scrollRectToVisible(new Rectangle(
center.x - (mouseLocation.x - viewRect.x),
center.y - (mouseLocation.y - viewRect.y),
viewRect.width,
viewRect.height));
} else {
viewRect = scene.convertSceneToView(rectangle);
view.scrollRectToVisible(viewRect);
}
}
}
Subscribe to:
Comments (Atom)